
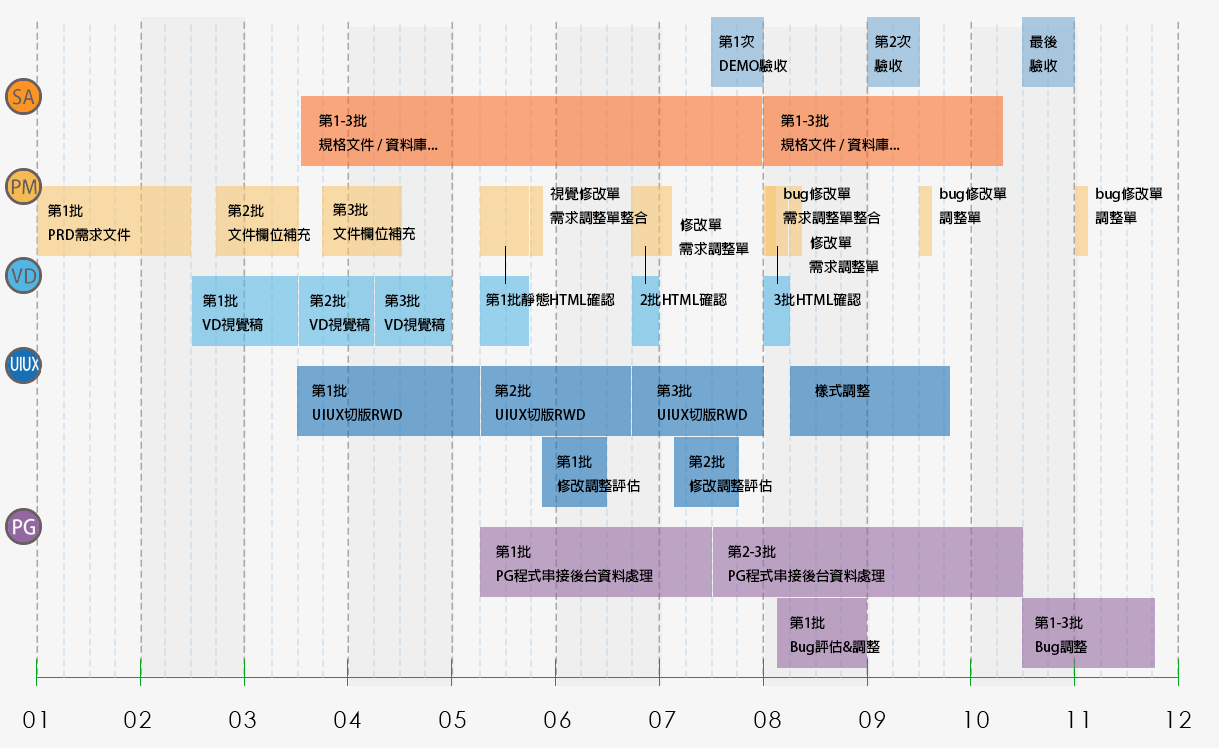
第1批 PRD需求文件
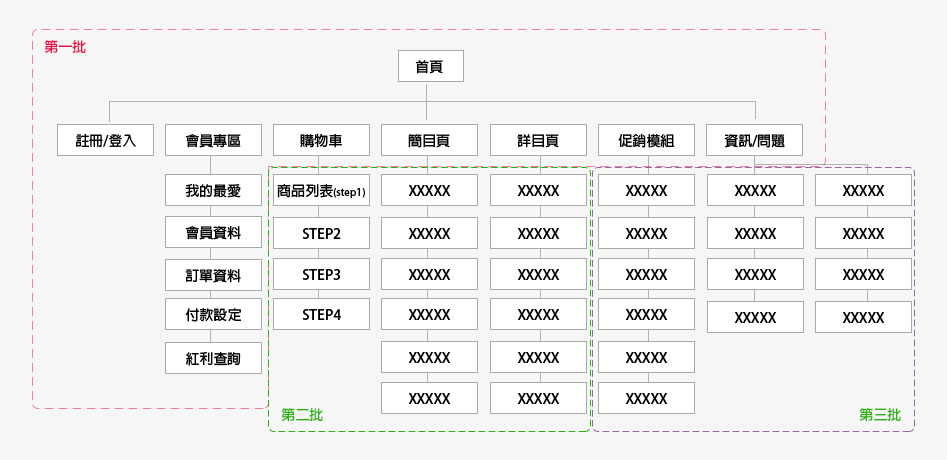
全站基本架構流程/情境說明製作
(第2-3批次的延伸頁面規則細節資料後續補齊)
檔案交付VD並且說明
SOP建議
step1需求收集與統整
step2平台整體初步規劃(全平台架構)
step3專業評估會議(功能規劃可行性)
step4依據會議統整結果調整規劃並與需求方溝通
step5根據調整後的需求PRD文件製作
step6完成此階段內容後與需求單位確認,確認無誤後交付檔案
第2批 文件欄位補充
第2批次檔案製作(畫面說明/屬性規則/操作說明)
檔案交付VD並且說明
期間配合VD確認視覺稿步驟
第3批 文件欄位補充
第3批次檔案製作(畫面說明/屬性規則/操作說明)
檔案交付VD並且說明
期間配合VD確認視覺稿步驟
第1批 靜態HTML確認
偕同VD驗收UIUX RWD版面
視覺修改單 / 需求調整單整合
根據驗收統整資料(分Bug處理與需求新增or調整)
第2批 靜態HTML確認
偕同VD驗收UIUX RWD版面
視覺修改單 / 需求調整單整合
根據驗收統整資料(分Bug處理與需求新增or調整)
第一次Demo驗收回饋
根據驗收統整資料(分Bug處理與需求新增or調整)
第3批 靜態HTML確認
偕同VD驗收UIUX RWD版面
BUG修改單 / 需求調整單整合
根據驗收統整資料(分Bug處理與需求新增or調整)
第二次驗收回饋
根據驗收統整資料(分Bug處理與需求新增or調整)
第三次驗收回饋
根據驗收統整資料(分Bug處理與需求新增or調整)
第1批 視覺稿
與PM確認初稿
配合調整製作各頁面精稿
統一樣試規範文件
第2批 視覺稿
與PM確認初稿
配合調整製作各頁面精稿
第3批 視覺稿
與PM確認初稿
配合調整製作各頁面精稿
統一樣試規範文件缺補
第1批 靜態HTML確認
偕同PM驗收UIUX RWD版面
針對視覺樣式提供驗收回饋給PM
偕同PM驗收UIUX RWD版面
針對視覺樣式提供驗收回饋給PM
第3批 靜態HTML確認
偕同PM驗收UIUX RWD版面
針對視覺樣式提供驗收回饋給PM
第1批 UIUX切版RWD
依照VD提供圖檔以及規範文黨進行切版製作
RWD版面 CSS樣式製作
跨載具測試版位&調整
需求文件填寫(區塊屬性規則等溝通事項)
SOP建議
STEP1主要頁面HTML檔案(確認畫面細節)
建議第一個主頁面完成先與視覺確認RWD狀態樣式STEP2All畫面HTML包(確認版面細節)
STEP3交付需求文件ver.1補充 ,網頁製作檔
第2批 UIUX切版RWD
依照VD提供圖檔以及規範文黨進行切版製作
RWD版面 CSS樣式製作
跨載具測試版位&調整
需求文件填寫(區塊屬性規則等溝通事項)
第1批 修改調整評估
根據PM統整的資料評估
Bug跑版狀況需立即調整
需求調整如影響開發或是架構,則需與PG、SA再評估修改幅度,協調配合調整或是最後再做統整處理。
第3批 UIUX切版RWD
依照VD提供圖檔以及規範文黨進行切版製作
RWD版面 CSS樣式製作
跨載具測試版位&調整
需求文件填寫(區塊屬性規則等溝通事項)
第2批 修改調整評估
根據PM統整的資料評估
Bug跑版狀況需立即調整
需求調整如影響開發或是架構,則需與PG、SA再評估修改幅度,協調配合調整或是最後再做統整處理。
樣式調整
依照PM統整的需求調整(如影響檔案架構非,必要性的調整於結案後優化)
跨載具測試版位&調整
需求文件填寫(區塊屬性規則等溝通事項)
第1批 PG程式串接後台資料處理
下定決心
第2-3批 PG程式串接後台資料處理
不怕犧牲
DEMO回饋統整的Bug評估&調整
排除萬難
全站回饋統整的Bug評估&調整
完美結案